基于Springboot+mybaits-plus+vue云旅游网站
最近开发了一个基于springboot+mybaits-plus+vue的云旅游项目,项目非常的nice。具体的介绍看下面吧。
目录
2.后台功能(管理员): (opens new window)
echarts图实现: (opens new window)
# 一、项目简介
云旅游系统,是一个基于MVC的设计模式,采用前后端分离技术,前端使用Vue,后端使用Springboot所实现旅游类网站.
# 二、技术组合
前端:Vue
后端:SpringBoot+mybatis-plus
数据库:mysql
前台请求后台:ajax
# 三、环境
Mysql数据库、IDEA集成开发环境、webStrom
# 四、功能简介
云旅游系统,主界面通过调用各省旅游信息接口,实时动态更新旅游信息,方便用户能够快速知道目标旅游景点的相关信息。主要功能包括前台和后台功能:
# 1.前台功能:
1.用户注册、登录(用户可以编辑自己的资料,照片.....)、按用户所在位置进行景点推荐,支持用户上传景点图片、短视频、游记、图集上传功能,支持景点收藏、路线收藏、攻略收藏
2.旅游资讯、云视频、云游记、云图集、云景点、云路线、云攻略
(可以仿新浪旅游:http://travel.sina.com.cn/lvyou/)
旅游资讯调用第三方API(比如各省旅游信息接口),这个模块可以提前给我说,我来注册,用我的AppID 、API Key、 Secret Key,到时候方便些。
3.用户可以通过模糊查询或者按地区以及按类别进行对目标地点查询
4.支持景点热度排行榜
# 2.后台功能(管理员):
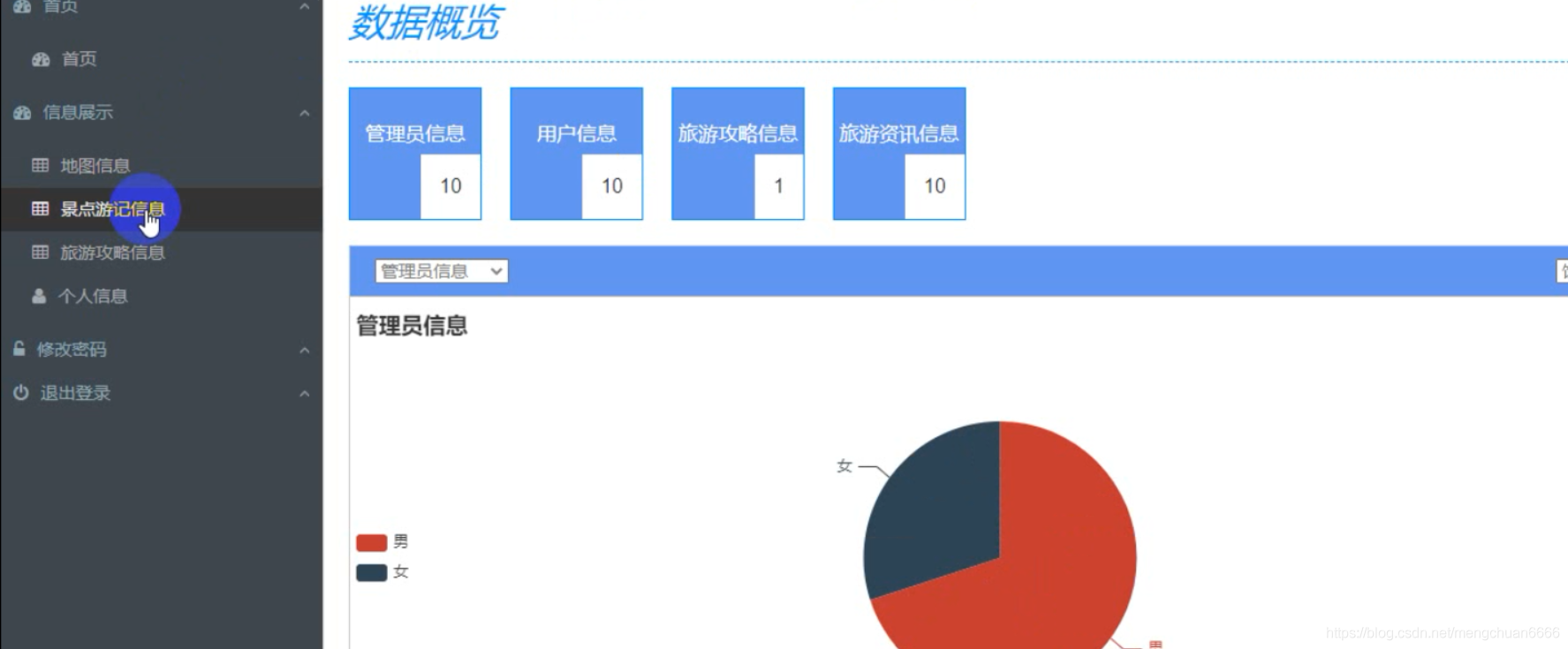
用户管理、内容管理、业务管理、数据分析(可以用vchart,或者其他,没要求)
# 五、系统的演示:
# 系统的首页:

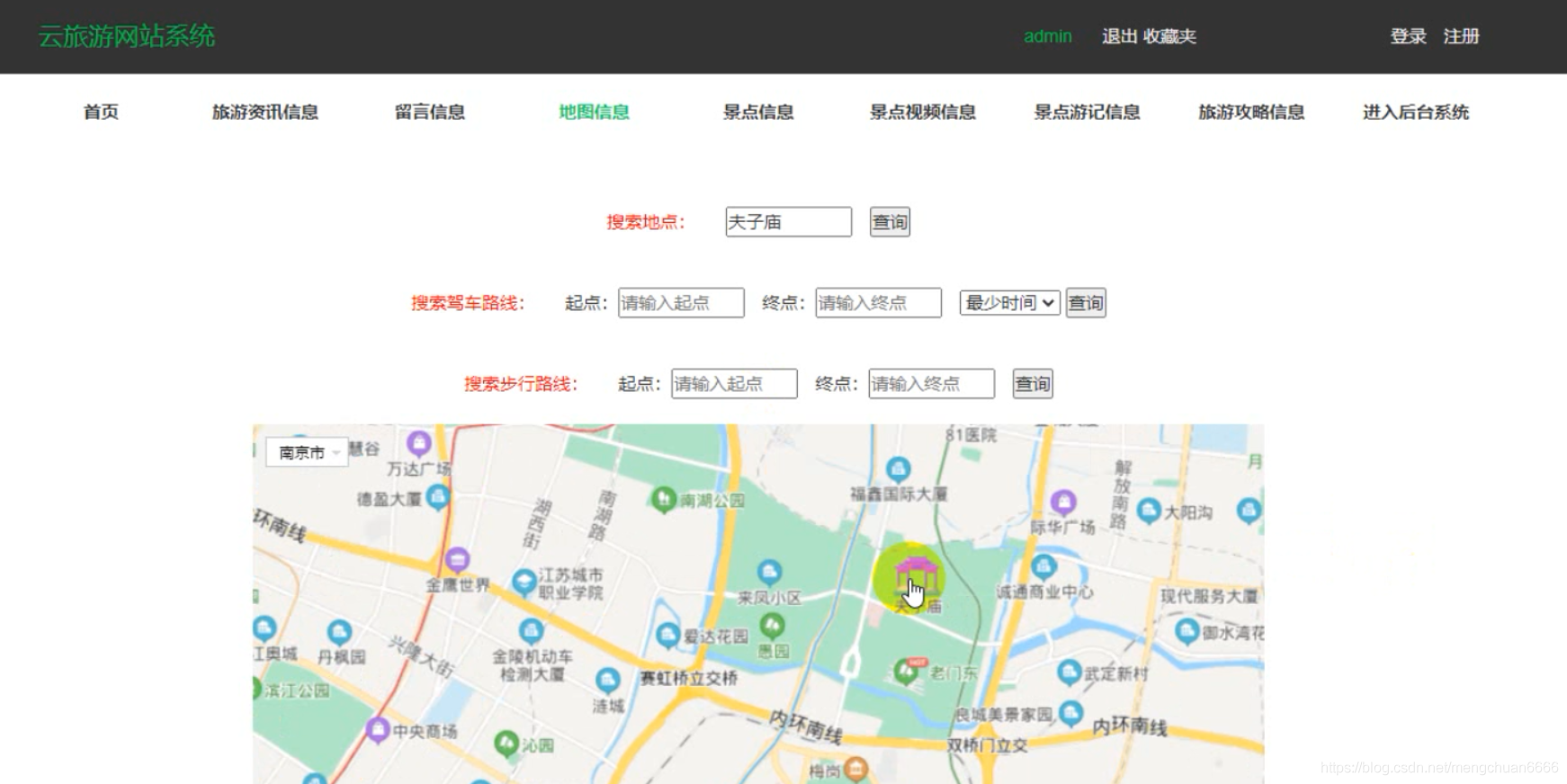
# 地图的演示:


# 景点信息:

# 景点视频信息:

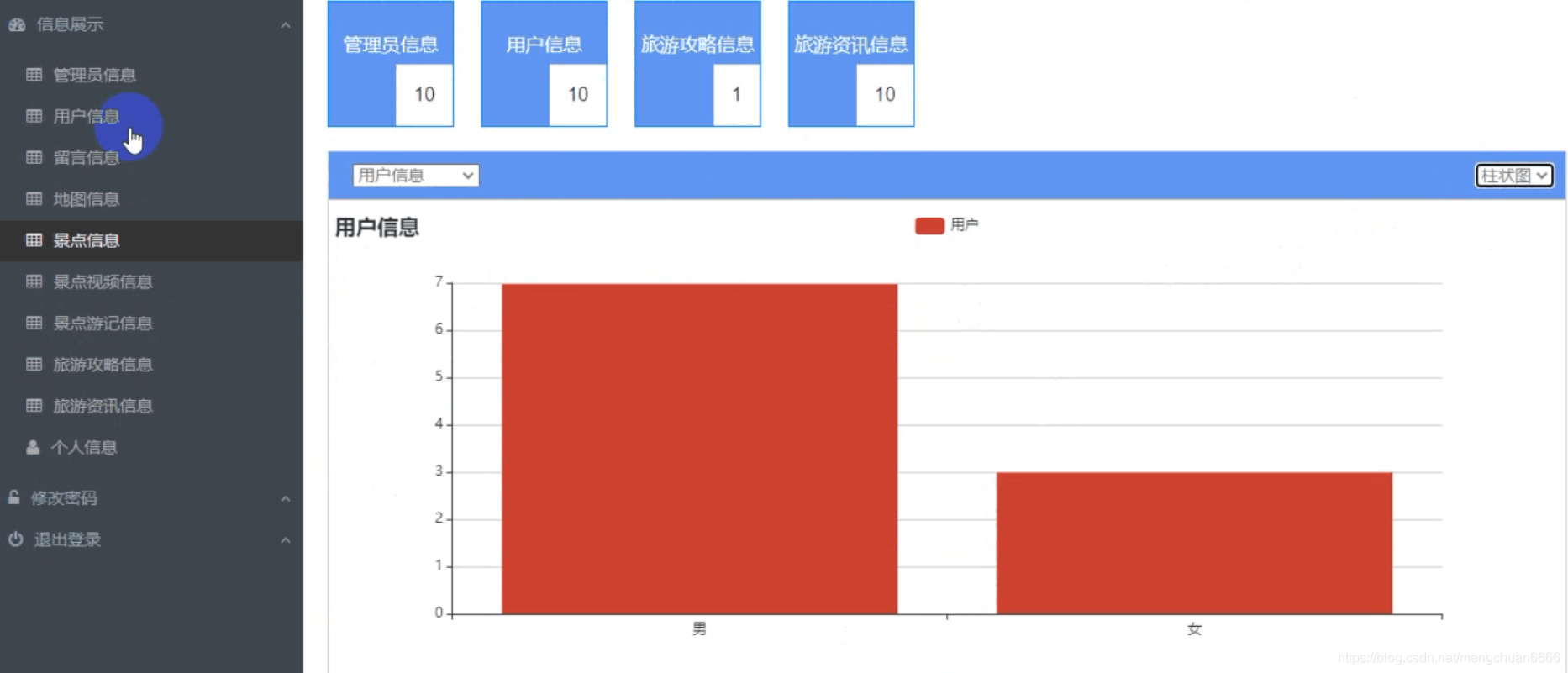
# 用户信息展示:
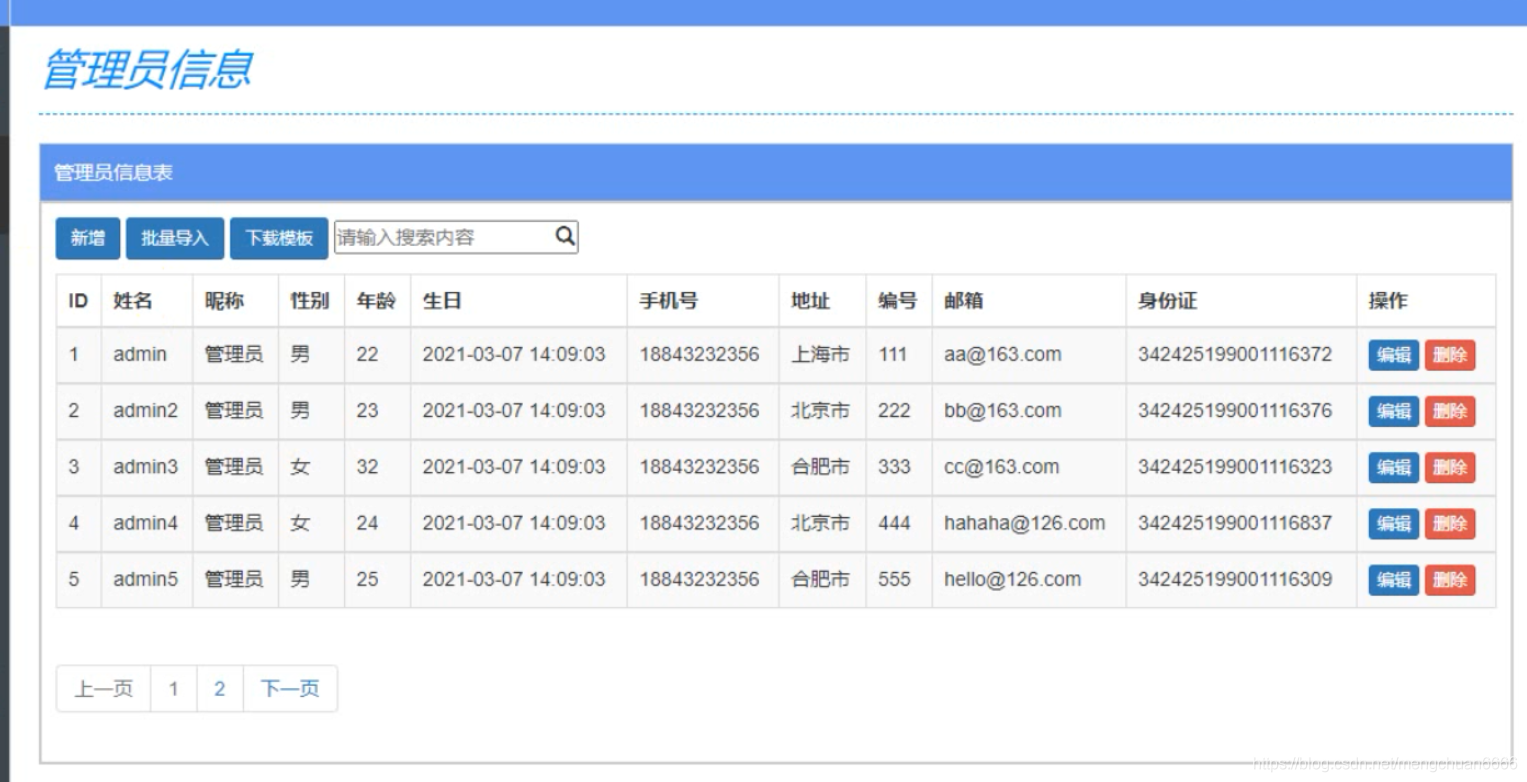
# 管理员信息管理:

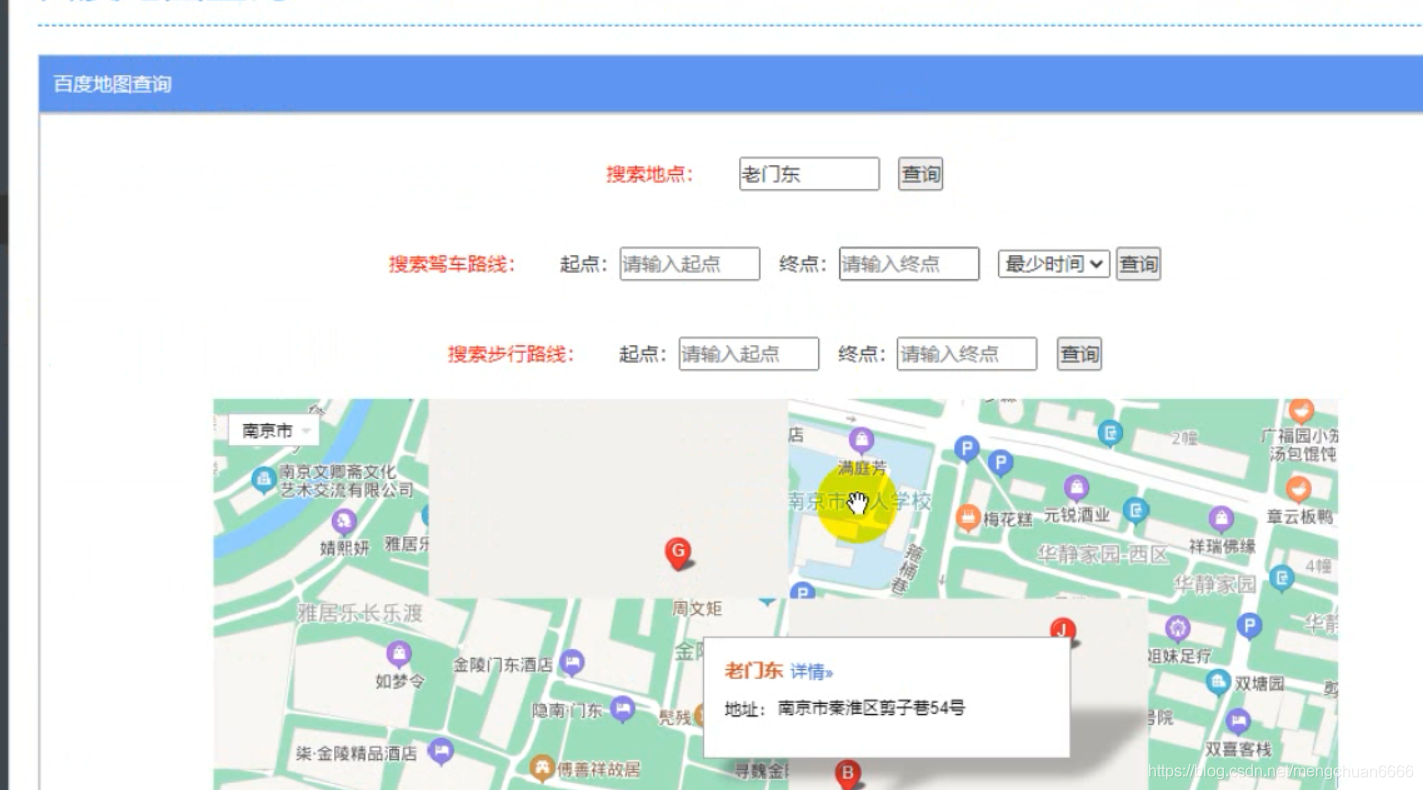
# 百度地图管理:

# 景点信息管理:

# 六、细节:
工程包路径:edu.mm.CloudTravel
# 七、部分关键代码:
# echarts图实现:
package com.example.controller;
import cn.hutool.json.JSONObject;
import com.example.common.Result;
import com.example.entity.*;
import com.example.service.*;
import com.example.vo.*;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.*;
import java.util.stream.Collectors;
@RestController
@RequestMapping("/echarts")
public class EchartsController {
@Resource
private AdminInfoService adminInfoService;
@Resource
private UserInfoService userInfoService;
@Resource
private GonglueInfoService gonglueInfoService;
@GetMapping("/get/{modelName}")
Result<List<EchartsData>> getEchartsData(@PathVariable String modelName) {
List<EchartsData> list = new ArrayList<>();
switch (modelName) {
case "adminInfo":
List<AdminInfoVo> adminInfoList = adminInfoService.findAll();
List<AdminInfo> adminInfoMaleList = adminInfoList.stream().filter(x -> "男".equals(x.getSex())).collect(Collectors.toList());
Map<String, Integer> adminInfoMap = new HashMap<>(2);
adminInfoMap.put("男", adminInfoMaleList.size());
adminInfoMap.put("女", adminInfoList.size() - adminInfoMaleList.size());
getPieData("管理员", list, adminInfoMap);
getBarData("管理员", list, adminInfoMap);
break;
case "userInfo":
List<UserInfoVo> userInfoList = userInfoService.findAll();
List<UserInfo> userInfoMaleList = userInfoList.stream().filter(x -> "男".equals(x.getSex())).collect(Collectors.toList());
Map<String, Integer> userInfoMap = new HashMap<>(2);
userInfoMap.put("男", userInfoMaleList.size());
userInfoMap.put("女", userInfoList.size() - userInfoMaleList.size());
getPieData("用户", list, userInfoMap);
getBarData("用户", list, userInfoMap);
break;
case "gonglueInfo":
List<GonglueInfoVo> gonglueInfoList = gonglueInfoService.findAll();
Map<String, Integer> gonglueInfoMap = new HashMap<>(2);
for (GonglueInfo gonglueInfo : gonglueInfoList) {
Integer value = gonglueInfoMap.get(gonglueInfo.getName());
if (value != null && value != 0) {
gonglueInfoMap.put(gonglueInfo.getName(), value + 1);
} else {
gonglueInfoMap.put(gonglueInfo.getName(), 1);
}
}
getPieData("旅游攻略", list, gonglueInfoMap);
getBarData("旅游攻略", list, gonglueInfoMap);
break;
default:
break;
}
return Result.success(list);
}
@GetMapping("/options")
Result<List<Map<String, String>>> getOptions() {
List<Map<String, String>> options = new ArrayList<>();
Map<String, String> optionMap1 = new HashMap<>();
optionMap1.put("value", "adminInfo");
optionMap1.put("label", "管理员信息");
options.add(optionMap1);
Map<String, String> optionMap2 = new HashMap<>();
optionMap2.put("value", "userInfo");
optionMap2.put("label", "用户信息");
options.add(optionMap2);
Map<String, String> optionMap3 = new HashMap<>();
optionMap3.put("value", "gonglueInfo");
optionMap3.put("label", "旅游攻略信息");
options.add(optionMap3);
return Result.success(options);
}
private void getPieData(String name, List<EchartsData> pieList, Map<String, Integer> dataMap) {
EchartsData pieData = new EchartsData();
EchartsData.Series series = new EchartsData.Series();
Map<String, String> titleMap = new HashMap<>(2);
titleMap.put("text", name + "信息");
pieData.setTitle(titleMap);
series.setName(name + "比例");
series.setType("pie");
series.setRadius("55%");
List<Object> objects = new ArrayList<>();
List<Object> legendList = new ArrayList<>();
for (String key : dataMap.keySet()) {
Integer value = dataMap.get(key);
objects.add(new JSONObject().putOpt("name", key).putOpt("value", value));
legendList.add(key);
}
series.setData(objects);
pieData.setSeries(Collections.singletonList(series));
Map<String, Boolean> map = new HashMap<>();
map.put("show", true);
pieData.setTooltip(map);
Map<String, Object> legendMap = new HashMap<>(4);
legendMap.put("orient", "vertical");
legendMap.put("x", "left");
legendMap.put("y", "center");
legendMap.put("data", legendList);
pieData.setLegend(legendMap);
pieList.add(pieData);
}
# 用户管理:
@RestController
@RequestMapping(value = "/userInfo")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@PostMapping
public Result<UserInfo> add(@RequestBody UserInfoVo userInfo) {
userInfoService.add(userInfo);
return Result.success(userInfo);
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
userInfoService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody UserInfoVo userInfo) {
userInfoService.update(userInfo);
return Result.success();
}
@GetMapping("/{id}")
public Result<UserInfo> detail(@PathVariable Long id) {
UserInfo userInfo = userInfoService.findById(id);
return Result.success(userInfo);
}
设计与实现
公开 程序员springmeng
于 2021-08-04 09:31:06 发布
4349 收藏 76 分类专栏: javaweb开发 文章标签: springboot旅游系统 springboot java系统 mybatis-plus 编辑 版权
华为云开发者联盟 该内容已被华为云开发者联盟社区收录 加入社区
javaweb开发 专栏收录该内容 80 篇文章138 订阅 最近开发了一个基于springboot+mybaits-plus+vue的云旅游项目,项目非常的nice。具体的介绍看下面吧。
目录
一、项目简介
二、技术组合
三、环境
四、功能简介
1.前台功能:
2.后台功能(管理员):
六、系统的演示:
系统的首页:
地图的演示:
景点信息:
景点视频信息:
用户信息展示:
管理员信息管理:
百度地图管理:
景点信息管理:
七、细节
八、部分关键代码:
echarts图实现:
用户管理:
信息发送:
九、数据库表:
一、项目简介 云旅游系统,是一个基于MVC的设计模式,采用前后端分离技术,前端使用Vue,后端使用Springboot所实现旅游类网站.
二、技术组合 前端:Vue
后端:SpringBoot+mybatis-plus
数据库:mysql
前台请求后台:ajax
三、环境 Mysql数据库、IDEA集成开发环境、webStrom
四、功能简介 云旅游系统,主界面通过调用各省旅游信息接口,实时动态更新旅游信息,方便用户能够快速知道目标旅游景点的相关信息。主要功能包括前台和后台功能:
1.前台功能: 用户注册、登录(用户可以编辑自己的资料,照片.....)、按用户所在位置进行景点推荐,支持用户上传景点图片、短视频、游记、图集上传功能,支持景点收藏、路线收藏、攻略收藏 旅游资讯、云视频、云游记、云图集、云景点、云路线、云攻略 (可以仿新浪旅游:http://travel.sina.com.cn/lvyou/)
旅游资讯调用第三方API(比如各省旅游信息接口),这个模块可以提前给我说,我来注册,用我的AppID 、API Key、 Secret Key,到时候方便些。
3.用户可以通过模糊查询或者按地区以及按类别进行对目标地点查询
4.支持景点热度排行榜
2.后台功能(管理员): 用户管理、内容管理、业务管理、数据分析(可以用vchart,或者其他,没要求)
六、系统的演示: 系统的首页:
地图的演示:
景点信息:
景点视频信息:
用户信息展示:
管理员信息管理:
百度地图管理:
景点信息管理:
七、细节: 工程包路径:edu.mm.CloudTravel
八、部分关键代码: echarts图实现: package com.example.controller;
import cn.hutool.json.JSONObject; import com.example.common.Result; import com.example.entity.; import com.example.service.; import com.example.vo.*; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource; import java.util.*; import java.util.stream.Collectors;
@RestController @RequestMapping("/echarts") public class EchartsController {
@Resource
private AdminInfoService adminInfoService;
@Resource
private UserInfoService userInfoService;
@Resource
private GonglueInfoService gonglueInfoService;
@GetMapping("/get/{modelName}")
Result<List<EchartsData>> getEchartsData(@PathVariable String modelName) {
List<EchartsData> list = new ArrayList<>();
switch (modelName) {
case "adminInfo":
List<AdminInfoVo> adminInfoList = adminInfoService.findAll();
List<AdminInfo> adminInfoMaleList = adminInfoList.stream().filter(x -> "男".equals(x.getSex())).collect(Collectors.toList());
Map<String, Integer> adminInfoMap = new HashMap<>(2);
adminInfoMap.put("男", adminInfoMaleList.size());
adminInfoMap.put("女", adminInfoList.size() - adminInfoMaleList.size());
getPieData("管理员", list, adminInfoMap);
getBarData("管理员", list, adminInfoMap);
break;
case "userInfo":
List<UserInfoVo> userInfoList = userInfoService.findAll();
List<UserInfo> userInfoMaleList = userInfoList.stream().filter(x -> "男".equals(x.getSex())).collect(Collectors.toList());
Map<String, Integer> userInfoMap = new HashMap<>(2);
userInfoMap.put("男", userInfoMaleList.size());
userInfoMap.put("女", userInfoList.size() - userInfoMaleList.size());
getPieData("用户", list, userInfoMap);
getBarData("用户", list, userInfoMap);
break;
case "gonglueInfo":
List<GonglueInfoVo> gonglueInfoList = gonglueInfoService.findAll();
Map<String, Integer> gonglueInfoMap = new HashMap<>(2);
for (GonglueInfo gonglueInfo : gonglueInfoList) {
Integer value = gonglueInfoMap.get(gonglueInfo.getName());
if (value != null && value != 0) {
gonglueInfoMap.put(gonglueInfo.getName(), value + 1);
} else {
gonglueInfoMap.put(gonglueInfo.getName(), 1);
}
}
getPieData("旅游攻略", list, gonglueInfoMap);
getBarData("旅游攻略", list, gonglueInfoMap);
break;
default:
break;
}
return Result.success(list);
}
@GetMapping("/options")
Result<List<Map<String, String>>> getOptions() {
List<Map<String, String>> options = new ArrayList<>();
Map<String, String> optionMap1 = new HashMap<>();
optionMap1.put("value", "adminInfo");
optionMap1.put("label", "管理员信息");
options.add(optionMap1);
Map<String, String> optionMap2 = new HashMap<>();
optionMap2.put("value", "userInfo");
optionMap2.put("label", "用户信息");
options.add(optionMap2);
Map<String, String> optionMap3 = new HashMap<>();
optionMap3.put("value", "gonglueInfo");
optionMap3.put("label", "旅游攻略信息");
options.add(optionMap3);
return Result.success(options);
}
private void getPieData(String name, List<EchartsData> pieList, Map<String, Integer> dataMap) {
EchartsData pieData = new EchartsData();
EchartsData.Series series = new EchartsData.Series();
Map<String, String> titleMap = new HashMap<>(2);
titleMap.put("text", name + "信息");
pieData.setTitle(titleMap);
series.setName(name + "比例");
series.setType("pie");
series.setRadius("55%");
List<Object> objects = new ArrayList<>();
List<Object> legendList = new ArrayList<>();
for (String key : dataMap.keySet()) {
Integer value = dataMap.get(key);
objects.add(new JSONObject().putOpt("name", key).putOpt("value", value));
legendList.add(key);
}
series.setData(objects);
pieData.setSeries(Collections.singletonList(series));
Map<String, Boolean> map = new HashMap<>();
map.put("show", true);
pieData.setTooltip(map);
Map<String, Object> legendMap = new HashMap<>(4);
legendMap.put("orient", "vertical");
legendMap.put("x", "left");
legendMap.put("y", "center");
legendMap.put("data", legendList);
pieData.setLegend(legendMap);
pieList.add(pieData);
}
用户管理: @RestController @RequestMapping(value = "/userInfo") public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@PostMapping
public Result<UserInfo> add(@RequestBody UserInfoVo userInfo) {
userInfoService.add(userInfo);
return Result.success(userInfo);
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
userInfoService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody UserInfoVo userInfo) {
userInfoService.update(userInfo);
return Result.success();
}
@GetMapping("/{id}")
public Result<UserInfo> detail(@PathVariable Long id) {
UserInfo userInfo = userInfoService.findById(id);
return Result.success(userInfo);
}
# 信息发送:
@RestController
@RequestMapping(value = "/messageInfo")
public class MessageInfoController {
@Resource
private MessageInfoService messageInfoService;
@PostMapping
public Result<MessageInfo> add(@RequestBody MessageInfoVo messageInfo) {
messageInfoService.add(messageInfo);
return Result.success(messageInfo);
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
messageInfoService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody MessageInfoVo messageInfo) {
messageInfoService.update(messageInfo);
return Result.success();
}
@GetMapping("/{id}")
public Result<MessageInfo> detail(@PathVariable Long id) {
MessageInfo messageInfo = messageInfoService.findById(id);
return Result.success(messageInfo);
}
@GetMapping
public Result<List<MessageInfoVo>> all() {
return Result.success(messageInfoService.findAll());
}
@GetMapping("/page/{name}")
public Result<PageInfo<MessageInfoVo>> page(@PathVariable String name,
@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "5") Integer pageSize,
HttpServletRequest request) {
return Result.success(messageInfoService.findPage(name, pageNum, pageSize, request));
}
# 八、数据库表:
admin_info表
DROP TABLE IF EXISTS `admin_info`;
CREATE TABLE `admin_info` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '姓名',
`password` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '密码',
`nickName` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '昵称',
`sex` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '性别',
`age` int(10) DEFAULT NULL COMMENT '年龄',
`birthday` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '生日',
`phone` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '手机号',
`address` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '地址',
`code` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '编号',
`email` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '邮箱',
`cardId` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '身份证',
`level` int(10) NOT NULL DEFAULT '1' COMMENT '权限等级',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE KEY `uk_name` (`name`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci ROW_FORMAT=DYNAMIC COMMENT='管理员信息表';
advertiser_info表
DROP TABLE IF EXISTS `advertiser_info`;
CREATE TABLE `advertiser_info` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '公告名称',
`content` longtext COLLATE utf8mb4_unicode_ci COMMENT '公告内容',
`time` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '公告时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci ROW_FORMAT=DYNAMIC COMMENT='公告信息表';
好了,项目演示结束,小伙伴们关注下方公众号,回复:项目大全。干货分享不断!
